आज हम देखने वाले है की नोटपैड से हम वेबसाइट कैसे बना सकते है – आप लोग नोटपैड को केवल साधारण एडिटर ही समझते आये है. लेकिन नोटपैड से भी हम Coding से वेबसाइट बना सकते है यह आपने कभी सोचा नहीं होगा.
आज हम बिलकुल स्टेप में देखने वाले है की किस प्रकार आप नोटपैड से भी एक वेबसाइट बना सकते है जिसमे हम HTML और CSS का उपयोग करने वाले है.
अब हम सीधे शुरू करते है की किस प्रकार हम एक साधारण टेक्स्ट एडिटर नोटपैड से एक अच्छी सी वेबसाइट बना सकते है. जिसके लिए आपको निचे दिए गए स्टेप को काफी अच्छे से फॉलो करना है-
Notepad Se Website Kaise Banaye (Steps)
नोटपैड से वेबसाइट बनाने के लिए निचे दिए गए स्टेप्स फॉलो करे –
जैसे की आपको पता ही है की नोटपैड एक साधारण टेक्स्ट एडिटर है जो की सबके कंप्यूटर में पहले से ही उपलब्ध होता है. और आपको यह भी पता होगा की वेबसाइट बनाने के लिए Coding की भी आवश्यकता होती है. लेकिन अब हम अगर coding के बारे में जानने की कोशिश करे तो यह एक दिन में संभव नहीं है. फिर भी आपको निराश होने की आवश्यकता नहीं है हमने जो भी स्टेप्स बताये है उन्हें अच्छे से फॉलो करना है आपकी वेबसाइट बन जाएगी.
अगर आप Coding सिखने में रूचि रखते है तो आप हमारे coding से सम्बंधित निचे दिए गए आर्टिकल पढ़ सकते है –
तो अब हम शुरू करते है की नोटपैड से एक अच्छी सी और खुद की वेबसाइट कैसे बनायीं जाती है –
Step 1: सबसे पहले नोटपैड ओपन करे.
Step 2: अब आपको निचे दिया गया कोड कॉपी करके आपके नोटपैड में डाल देना है.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>website title</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript"
src="https://platform-api.sharethis.com/js/sharethis.js#property=600bed3b9997ac001119563e&product=inline-share-buttons"
async="async"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">WebSiteName</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Web Page 1 <span
class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Web Page 1</a></li>
<li><a href="#">Web Page 2</a></li>
</ul>
</li>
<li><a href="#">Web Page 2</a></li>
</ul>
</div>
</div>
</nav>
<div class="container" style="margin-top: 80px;">
<div class="row">
<div class="col-md-6">
<div class="thumbnail">
<div class="caption text-center">
<div class="position-relative">
<img src="https://picsum.photos/200/300.jpg" style="width:80%;height:50%" />
</div>
<h4 id="thumbnail-label"><a href="">Shailendra Rajput</a></h4>
<p><i class="glyphicon glyphicon-user light-red lighter bigger-120"></i> Auditor/Cofounder
</p>
<div class="thumbnail-description smaller">मेरा नाम शैलेन्द्र राजपूत है में हमारी वेबसाइट
techyatri.com का co-founder तथा राइटर हु। मुझे टेक्निकल लिखना काफी पसंद है। इसके साथ-साथ में
एक प्रोफेशनल वेब डिज़ाइनर तथा सॉफ्टवेयर इंजीनियर भी हु। मुझे आप लोगों के साथ नॉलेज शेयर करना
काफी पसंद है। </div>
</div>
<div class="caption card-footer text-center">
<ul class="list-inline">
<li><i class="people lighter"></i> 7 Active Article</li>
<li></li>
<li><i class="glyphicon glyphicon-envelope lighter"></i><a class="mailto"
href="mailto:contact@techyatri.com"> Send Mail</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-6">
<div class="thumbnail">
<div class="caption text-center">
<h4 id="thumbnail-label">Education</h4>
</div>
<div class="row">
<div class="col-md-6">
<ul>
<li>Software Engineer</li>
<li>Software Designer</li>
<li>Technical Writter</li>
</ul>
</div>
<div class="col-md-6">
<ul>
<li>Co-founder of techyatri.com</li>
<li>Professional Developer</li>
<li>Passionate Coder</li>
</ul>
</div>
</div>
</div>
<div class="thumbnail">
<div class="caption text-center">
<h4 id="thumbnail-label">Experience</h4>
<div class="thumbnail-description smaller">मुझे सॉफ्टवेयर फील्ड में काम का काफी दिनों का
एक्सपीरियंस है। जिसमे मैंने ३ साल तब MNC सॉफ्टवेयर कंपनी में जॉब किया है। इसके साथ मि मैंने
काफी सारे प्राइवेट सेक्टर में भी जॉब किये है। मेरा सबसे ज्यादा अनुभव तो वेबसाइट डिज़ाइन और
डेवेलोपमेंट में रहा है। लेकिन आगे चलकर मैंने खुद की सॉफ्टवेयर डेवेलोपमेंट कंपनी शुरू कर दी।
</div>
</div>
<div class="caption card-footer text-center">
<ul class="list-inline">
<li><i class="people lighter"></i> Thank You</li>
</ul>
</div>
</div>
<div class="thumbnail">
<div class="caption text-center">
<h4 id="thumbnail-label">Share Profile</h4>
</div>
<div class="caption card-footer text-center">
<ul class="list-inline">
<li>
<div class="sharethis-inline-share-buttons"></div>
</li>
</ul>
</div>
</div>
</div>
</div>
<footer class="bg-light text-center text-lg-start">
<!-- Copyright -->
<div class="text-center p-3" style="background-color: rgba(0, 0, 0, 0.2)">
© 2021 Copyright:
<a class="text-dark" href="http://techyatri.com/">techyatri.com</a>
</div>
<!-- Copyright -->
</footer>
</body>
</html>Step 3: अब आपको फाइल को सेव करना है. ध्यान रहे की फाइल को सेव करते समय उसे .html एक्सटेंशन से ही सेव करना है. क्योंकि आप HTML में वेबसाइट बनाने जा रहे हो.

Step 4: आपकी वेबसाइट अब बनकर तैयार हो गयी है अब उसे रन करने के लिए आपको उस लोकेशन पर जाना होगा जहा पर फाइल सेव ही गयी है. आपको अब बस उस फाइल पर डबल क्लिक करना है. फाइल HTML में होने के कारन वह अपने आप ही ब्राउज़र में ओपन हो जाएगी और आपकी वेबसाइट भी दिखने लगेगी.
Notes:-
1) ध्यान रहे की वेबसाइट रन करते समय आपका इंटरनेट कनेक्शन ON होना चाहिए क्योंकि इसमें हम एक्सटर्नल Bootstrap CSS का उपयोग कर रहे है. अगर आप इंटरनेट बंद रखते है तो डिज़ाइन बिगड़ जाएगी.
2) अगर आप फाइल के लोकेशन पर जाते हो और डबल क्लिक करने पर आपकी फाइल रन होने की जगह नोटपैड में ही ओपन हो रही है तो आपको उस फाइल पर केवल राइट क्लिक करना है. और ओपन विथ कोई भी एक ब्राउज़र करना है आपका कोड रन हो जायेगा.
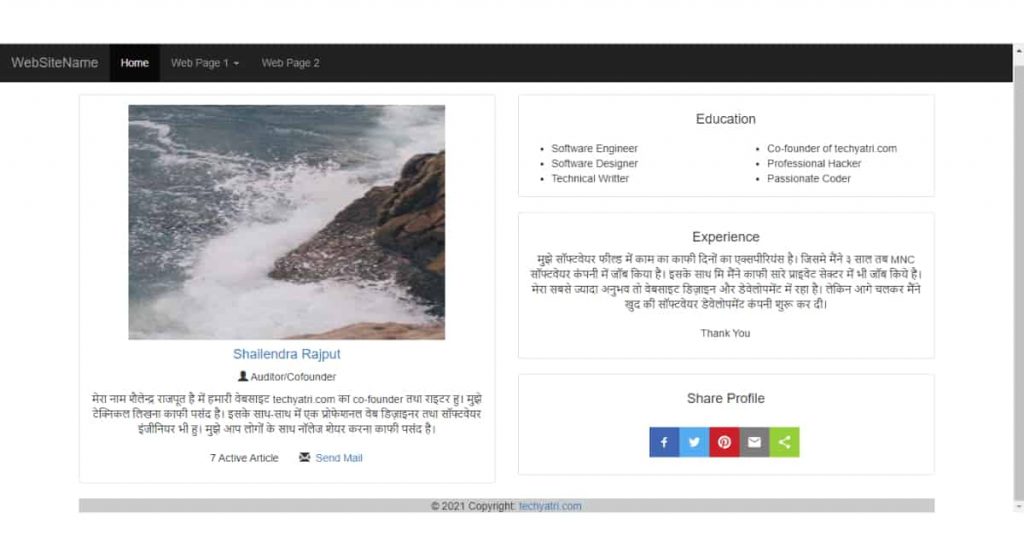
Step 5: अब आपकी वेबसाइट रन होने के बाद कुछ ऐसी दिखने लगेगी. और ध्यान रहे की इसमें जो डाटा है वह मैंने मेरा खुद का डाटा लिया है. आपको इसे एडिट कर लेना है और आपका डाटा डालना है.

Step 6: अब आपको अपना खुद का डाटा डालना है जिसे आप निचे दिए गए कोड में बदलाव से कर सकते है-
Image – फोटो की जगह अपना फोटो डालने के लिए बस आपको की Path जगह अपने फोटो का path डाल देना है. ऐसा करने से आपकी फोटो वहां पर दिखने लगेगी.
<img src="https://picsum.photos/200/300.jpg" style="width:80%;height:50%" />Name – आपको जिस जगह पर शैलेन्द्र राजपूत नाम दिख रहा है वह पर आप अपना नाम डाल सकते हो आपको बस इस कोड की लाइन में बदलाव करना है. Shailendra Rajput की जगह आपका नाम डालना है.
<h4 id="thumbnail-label"><a href="">Shailendra Rajput</a></h4>Designation – आप क्या करते है इसके बारे में आपको दिखाना है तो बस Auditor/Cofounder की जगह अपनी खुद की पोजीशन डाल देनी है। जैसे Engineer, Student, Teacher इत्यादि
<p><i class=<p><i class="glyphicon glyphicon-user light-red lighter bigger-120"></i> Auditor/Cofounder</p>E-mail – आपको अपना खुद का या फिर जो आप देना चाहते है वह ईमेल contact@techyatri.com की जगह पर डाल देना है.
<li><i class="glyphicon glyphicon-envelope lighter"></i><a class="mailto"
href="mailto:contact@techyatri.com"> Send Mail</a></li>Education – आप अगर एजुकेशन या फिर दूसरी कोई भी फील्ड डालना चाहते है तो तो आपको बस टेक्स्ट एडिट करना है.
Experience – आपको यहाँ पर भी वैसे ही करना है की आप जो भी फील्ड डालना चाहते है या फिर यही एडिट करना चाहते है तो आपको बस टेक्स्ट एडिट करना है.
Menu – मेनू में मैंने कुछ एडिट नहीं किया है अगर आप और भी ज्यादा पगेस पर काम करने वाले है तो आप मेनू में उन्हें भी ऐड कर सकते हो.
अंतिम शब्द
तो दोस्तों आशा करता हु की आपको अब पता चल गया होगा की नोटपैड से वेबसाइट कैसे बनाये या फिर किस प्रकार हम html की वेबसाइट नोटपैड में बना सकते है. इसमें हमने HTML, CSS, JavaScript(Bootstrap) का उपयोग किया है.
अगर आपको नोटपैड से वेबसाइट बनाने में कोई भी समस्या आती है तो मुझे निचे कमेंट जरूर करे में आपको जल्द ही समाधान दे दूंगा. इसके आलावा अगर आप Coding से सम्बंधित कोई भी समस्या पूछना चाहते है तो कमेंट करे. धन्यवाद !

sir mujhe html coding sikhna hai mera liye best tarika btaye
Hello Gaurav ji ! Aap W3Schools is website se aasani se online HTML Coding sikh sakte hai .
Kya aap mujhe yh bta sakte h ki website banane ke liye notepad me html language likhne ke liye apne desktop me html CSS JavaScript yh languages khi se salmani pdti h kya
Hi….sir mene html use kark web page bana liye h abhi mera problem ye h ki un pagesko website kaise banau
Sir ,10 pages ka website bnana hai kaise banaye.help
mujhe bahut achha laga sir mai bhe website bnana chahata hu
Thank you for sharing your thoughts. I really appreciate your efforts and I will be waiting for your further write ups thank you once again.|