नोटपैड कंप्यूटर/लैपटॉप में दिया हुआ एक फ्री text editor सॉफ्टवेयर होता है और लोग अक्सर इसका इस्तेमाल काफी बेसिक टेक्स्ट एडिटिंग जैसी चीजों के लिए करते है लेकिन क्या आपने कभी सोचा है की नोटपैड से हम गेम भी बना सकते है और उसे खेल सकते है . जी हाँ दोस्तों नोटपैड सिर्फ एक सामान्य text editor नहीं है इसमें आप कोडिंग भी कर सकते है इसीलिए आज के इस आर्टिकल में हम देखने वाले है “notepad se game kaise banaye” की पूरी जानकारी हिंदी में .
दोस्तों गेम खेलना जितना आसान होता उतना आसान गेम बनाना बिलकुल भी नहीं होता है , यहाँ पर हम कोई ऐसे ऑनलाइन गेम बनाने वाले सॉफ्टवेयर या एप्लीकेशन की बात नहीं कर रहे है जो बिना coding के ५ मिनट में गेम बनाकर देते है यहाँ पर हम नोटपैड में कोडिंग से गेम बनाना सिखने वाले है !
अगर आप कोडिंग के बारे में नहीं जानते तो आप हमारा यह पोस्ट पढ़ सकते है – coding क्या है ? फ्री में ऑनलाइन कोडिंग कैसे सीखे ?
ऑनलाइन सॉफ्टवेयर से तो आजकल छोटा बच्चा भी गेम बना लेता है लेकिन असली मजा कोडिंग से गेम बनाने में होता है इस पोस्ट में हम आपको कोडिंग नहीं सिखाने वाले है क्योंकि एक आर्टिकल में कोडिंग सीखना पॉसिबल नहीं है लेकिन अगर आप शुरुआत से अंत तक फ्री हिंदी में कोडिंग सीखना चाहते है तो हमे निचे कमेंट करके जरूर बताये .
Notepad Se Game Kaise Banaye
नोटपैड से गेम बनाना बिलकुल मुमकिन है लेकिन notepad पर सिर्फ कुछ बेसिक प्रकार के गेम्स बनाये जा सकते है , नोटपैड में ज्यादा एडवांस और 3D गेम्स बनाना एक बहुत मुश्किल काम है क्योंकि आधिकारिक तौर पर नोटपैड गेम बनाने के लिए डिज़ाइन ही नहीं किया गया है प्रोफेशनल गेम्स बनाने के लिए विशेष प्रकार के softwares का इस्तेमाल किया जाता है .
Notepad एक सामान्य टेक्स्ट एडिटर होने के कारन यहाँ पर हमे एक प्रोफेशनल गेम डेवलपमेंट सॉफ्टवेयर के मुकाबले काफी सिमित फीचर्स मिलते है .
इस पोस्ट में हम नोटपैड से २ ऐसे प्रसिद्द गेम बनाना सिखने वाले है जो हमेशा से काफी लोकप्रिय गेम्स रहे है और यह दोनों गेम हम कोडिंग से बनाने वाले है .
#1 Snake Game
स्नेक गेम एक काफी प्रसिद्ध गेम्स में से एक है जिसे आज हम नोटपैड से बनाना सीखेंगे , नोटपैड से स्नेक गेम बनाने के लिए निचे बताई हुयी स्टेप्स ध्यान से फॉलो करें .
Notepad Se Snake Game Kaise Banaye –
Step 1 : सबसे पहले अपने कंप्यूटर/लैपटॉप में नोटपैड ओपन कर लें .
Step 2 : नोटपैड ओपन करने के निचे हमने दिया हुआ Snake Game Code कॉपी करें और उसे नोटपैड में पेस्ट कर दें .
<!documentTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" name="viewport">
<title>नोटपैड से गेम कैसे बनाये</title>
<style type="text/css">
body {text-align:center;}
canvas { border:5px solid #ccc; }
h1 { padding-bottom: 25px;font-size:50px; text-align: center; margin: 0;}
</style>
<script type="text/javascript">
function play_game()
{
var lvl = 160;
var rectwidth = 45;
var rectangleh = 30;
var iscore = 50;
var sap_color = "red";
var ct;
var t = [];
var xdirection = [-1, 0, 1, 0];
var ydirection = [0, -1, 0, 1];
var line = [];
var khanapina = 1;
var naksha = [];
var mathrand = Math.random;
var X = 5 + (mathrand() * (rectwidth - 10))|0;
var Y = 5 + (mathrand() * (rectangleh - 10))|0;
var disha = mathrand() * 3 | 0;
var interval = 0;
var score = 0;
var summision = 0, easy = 0;
var i, dihsanirdesh;
var ccc = document.getElementById('khelkamaidan');
ct = ccc.getContext('2d');
for (i = 0; i < rectwidth; i++)
{
naksha[i] = [];
}
function rand_frog()
{
var x, y;
do
{
x = mathrand() * rectwidth|0;
y = mathrand() * rectangleh|0;
}
while (naksha[x][y]);
naksha[x][y] = 1;
ct.fillStyle = sap_color;
ct.strokeRect(x * 10+1, y * 10+1, 8, 8);
}
rand_frog();
function set_game_speed()
{
if (easy)
{
X = (X+rectwidth)%rectwidth;
Y = (Y+rectangleh)%rectangleh;
}
--iscore;
if (t.length)
{
dihsanirdesh = t.pop();
if ((dihsanirdesh % 2) !== (disha % 2))
{
disha = dihsanirdesh;
}
}
if ((easy || (0 <= X && 0 <= Y && X < rectwidth && Y < rectangleh)) && 2 !== naksha[X][Y])
{
if (1 === naksha[X][Y])
{
score+= Math.max(5, iscore);
iscore = 50;
rand_frog();
khanapina++;
}
ct.fillRect(X * 10, Y * 10, 9, 9);
naksha[X][Y] = 2;
line.unshift([X, Y]);
X+= xdirection[disha];
Y+= ydirection[disha];
if (khanapina < line.length)
{
dihsanirdesh = line.pop()
naksha[dihsanirdesh[0]][dihsanirdesh[1]] = 0;
ct.clearRect(dihsanirdesh[0] * 10, dihsanirdesh[1] * 10, 10, 10);
}
}
else if (!t.length)
{
var msg_score = document.getElementById("msg");
msg_score.innerHTML = "गेम को खेलकर आपको अच्छा लगा होगा .<br /> आपका स्कोर : <b>"+score+"</b><br>www.techyatri.com<br /><br /><input type='button' value='फिरसे खेले ' onclick='window.location.reload();' style='background-color:forestgreen;color:white'/>";
document.getElementById("khelkamaidan").style.display = 'none';
window.clearInterval(interval);
}
}
interval = window.setInterval(set_game_speed, lvl);
document.onkeydown = function(e) {
var code = e.keyCode - 37;
if (0 <= code && code < 4 && code !== t[0])
{
t.unshift(code);
}
else if (-5 == code)
{
if (interval)
{
window.clearInterval(interval);
interval = 0;
}
else
{
interval = window.setInterval(set_game_speed, 60);
}
}
else
{
dihsanirdesh = summision + code;
if (dihsanirdesh == 44||dihsanirdesh==94||dihsanirdesh==126||dihsanirdesh==171) {
summision+= code
} else if (dihsanirdesh === 218) easy = 1;
}
}
}
</script>
</head>
<body onload="play_game()">
<h1>नोटपैड से गेम बनाये !</h1>
<div id="msg"></div>
<canvas id="khelkamaidan" width="450" height="300">आपका वेब ब्राउज़र HTML5 को सपोर्ट नहीं करता </canvas>
</body>
</html>Step 3 : Snake Game Code नोटपैड में पेस्ट करने के बाद उसे Save कर ले ध्यान रहे फाइल सेव करते वक़्त उसका एक्सटेंशन आपको .html डालना है जैसे Snakegame.html

Step 4 : फाइल सेव करने के बाद आपको उस फाइल को ओपन करना है , फाइल .html में सेव होने के कारण यह फाइल आपके वेब ब्राउज़र में ओपन होगी और ओपन होने के बाद आपके सामने snake game शुरू हो जायेगा जिसे आप खेल सकते है .

#2 Flappy Square
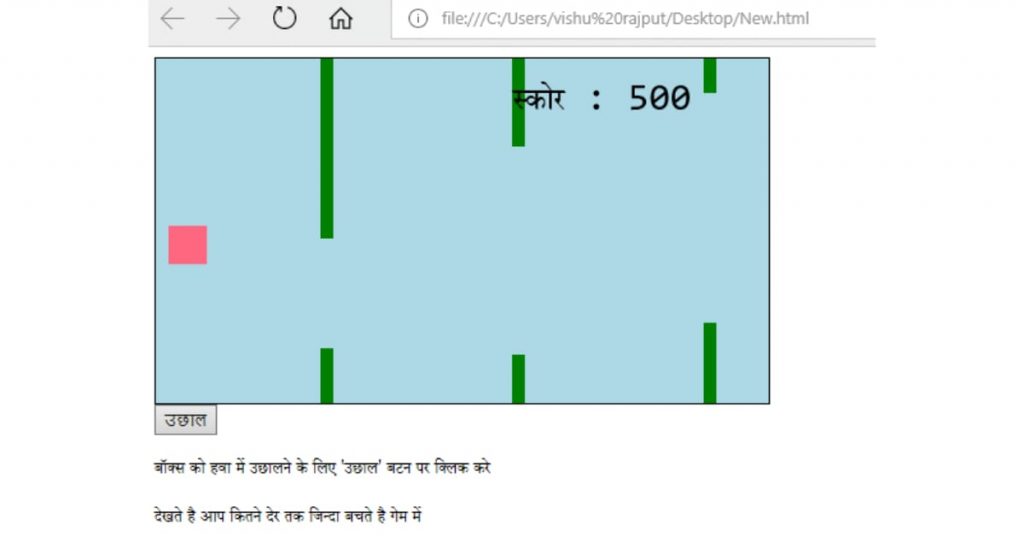
यह भी एक काफी प्रसिद्द गेम्स में से एक है Flappy Square बिलकुल Flappy Bird जैसा ही एक मजेदार गेम है जिसे हम आज नोटपैड से बनाएंगे .
यह गेम बनाने के लिए भी आपको वही same स्टेप्स को फॉलो करना है जो हमने Snake Game में बताई है बस यहाँ पर गेम का कोड अलग होगा .
Notepad Se Flappy Square Kaise Game Banaye –
Step 1 : सबसे पहले अपने कंप्यूटर/लैपटॉप में नोटपैड ओपन कर लें .
Step 2 : नोटपैड ओपन करने के निचे हमने दिया हुआ Flappy Square Game Code कॉपी करें और उसे नोटपैड में पेस्ट कर दें .
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
canvas {
background-color: lightblue;
border:1px solid black;
}
</style>
</head>
<body onload="startGame()">
<script>
var gamekepart;
var adchane = [];
var score;
function startGame() {
gamekepart = new component(30, 30, "#ff6781", 10, 120);
gamekepart.gravity = 0.05;
score = new component("30px", "Consolas", "black", 280, 40, "text");
myGameArea.start();
}
var myGameArea = {
canvas : document.createElement("canvas"),
start : function() {
this.canvas.width = 480;
this.canvas.height = 270;
this.context = this.canvas.getContext("2d");
document.body.insertBefore(this.canvas, document.body.childNodes[0]);
this.frameNo = 0;
this.interval = setInterval(updateGameArea, 20);
},
clear : function() {
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
}
}
function component(width, height, color, x, y, type) {
this.type = type;
this.score = 0;
this.width = width;
this.height = height;
this.speedX = 0;
this.speedY = 0;
this.x = x;
this.y = y;
this.gravity = 0;
this.gravitySpeed = 0;
this.update = function() {
ctx = myGameArea.context;
if (this.type == "text") {
ctx.font = this.width + " " + this.height;
ctx.fillStyle = color;
ctx.fillText(this.text, this.x, this.y);
} else {
ctx.fillStyle = color;
ctx.fillRect(this.x, this.y, this.width, this.height);
}
}
this.newPos = function() {
this.gravitySpeed += this.gravity;
this.x += this.speedX;
this.y += this.speedY + this.gravitySpeed;
this.hitBottom();
}
this.hitBottom = function() {
var rockbottom = myGameArea.canvas.height - this.height;
if (this.y > rockbottom) {
this.y = rockbottom;
this.gravitySpeed = 0;
}
}
this.crashWith = function(otherobj) {
var myleft = this.x;
var myright = this.x + (this.width);
var mytop = this.y;
var mybottom = this.y + (this.height);
var otherleft = otherobj.x;
var otherright = otherobj.x + (otherobj.width);
var othertop = otherobj.y;
var otherbottom = otherobj.y + (otherobj.height);
var crash = true;
if ((mybottom < othertop) || (mytop > otherbottom) || (myright < otherleft) || (myleft > otherright)) {
crash = false;
}
return crash;
}
}
function updateGameArea() {
var x, height, gap, minHeight, maxHeight, minGap, maxGap;
for (i = 0; i < adchane.length; i += 1) {
if (gamekepart.crashWith(adchane[i])) {
return;
}
}
myGameArea.clear();
myGameArea.frameNo += 1;
if (myGameArea.frameNo == 1 || everyinterval(150)) {
x = myGameArea.canvas.width;
minHeight = 20;
maxHeight = 200;
height = Math.floor(Math.random()*(maxHeight-minHeight+1)+minHeight);
minGap = 50;
maxGap = 200;
gap = Math.floor(Math.random()*(maxGap-minGap+1)+minGap);
adchane.push(new component(10, height, "green", x, 0));
adchane.push(new component(10, x - height - gap, "green", x, height + gap));
}
for (i = 0; i < adchane.length; i += 1) {
adchane[i].x += -1;
adchane[i].update();
}
score.text="स्कोर : " + myGameArea.frameNo;
score.update();
gamekepart.newPos();
gamekepart.update();
}
function everyinterval(n) {
if ((myGameArea.frameNo / n) % 1 == 0) {return true;}
return false;
}
function accelerate(n) {
gamekepart.gravity = n;
}
</script>
<br>
<button onmousedown="accelerate(-0.2)" onmouseup="accelerate(0.05)">उछाल</button>
<p>बॉक्स को हवा में उछालने के लिए 'उछाल' बटन पर क्लिक करे </p>
<p>देखते है आप कितने देर तक जिन्दा बचते है गेम में </p>
</body>
</html>Step 3 : Flappy Square Game Code नोटपैड में पेस्ट करने के बाद उसे Save कर ले ध्यान रहे फाइल सेव करते वक़्त उसका एक्सटेंशन आपको .html डालना है जैसे FlappySquare.html
Step 4 : फाइल सेव करने के बाद आपको उस फाइल को ओपन करना है , फाइल .html में सेव होने के कारण यह फाइल आपके वेब ब्राउज़र में ओपन होगी और ओपन होने के बाद आपके सामने Flappy Square Game शुरू हो जायेगा जिसे आप खेल सकते है .

दोस्तों उम्मीद है आपको Notepad Se Game Kaise Banaye यह जानकारी अच्छी लगी होगी , अगर आपने ऊपर बताई स्टेप्स को ठीक से फॉलो किया है तो आपके Snake Game और Flappy Square Game आसानी से स्टार्ट हो जाएंगे और अगर आपको इन स्टेप्स में कोई समस्या आ रही है या आप नोटपैड से गेम नहीं बना पा रहे है तो हमे कमेंट करके जरूर बताए .
