अगर आप नोटपैड से सॉफ्टवेयर बनाना चाहते हो तो यह पोस्ट ध्यान से पढ़े. इसमें हम देखने वाले है की नोटपैड से सॉफ्टवेयर कैसे बनाये. आप भी नोटपैड से खुद का सॉफ्टवेयर बना सकते है ,अगर आप नोटपैड से सॉफ्टवेयर बनाने के स्टेप ठीक से फॉलो करो तो. इसमें हम नोटपैड से सॉफ्टवेयर नानने का तरीका स्टेप से देखने वाले है.
नोटपैड तो एक साधारण एडिटर है इसीलिए नोटपैड का उपयोग अधिकतर टेक्स्ट एडिट करने या फिर टेक्स्ट को लिखने के लिये किया जाता है. नोटपैड से कुछ ज्यादा बड़े काम नहीं किये जाते ,लेकिन फिर भी आज हम नोटपैड की मदत से एक बेसिक सॉफ्टवेयर बनाएंगे, जो की वेब बेस होने वाला है. जिसमे हम HTML, CSS,JavaScript का उपयोग करेंगे.
अगर आप नोटपैड से सॉफ्टवेयर बनाना चाहते है तो निचे दिए गए स्टेप ध्यान से फॉलो करे. हम आपको नोटपैड से सॉफ्टवेयर बनाने की प्रोसेस स्टेप में देने वाले है.
वैसे तो सॉफ्टवेयर बनाने के लिए Coding की आवश्यकता होती है. लेकिन एक दिन में Coding सीखना असंभव है. इसीलिए जो स्टेप बताये गए है उन्हें ध्यान से पढ़े और वैसी ही कृति करते जाये.
अगर आप आगे सॉफ्टवेयर क्षेत्र में कुछ भविष्य बनाना चाहते है तो आप निचे दिए गए हमारे लेख पढ़कर Coding के बारे में जान सकते है. जो की हमने अधिक आसान भाषा शैली में समझाए है.
नोटपैड से सॉफ्टवेयर बनाये – स्टेप्स
अब हम वह स्टेप देखते है जिनसे की हम एक वेब बेस सॉफ्टवेयर बनाने वाले है जो पूरी तरह से नोटपैड में बनाया है. जिसके लिए आपको केवल एक नोटपैड कीआवश्यकता है.
Step 1: अपने कंप्यूटर या फिर लैपटोप में नोटपैड ओपन करे.
Step 2: निचे दिया गया सॉफ्टवेयर का कोड कॉपी करे और अपने नोटपैड में पेस्ट करे. ध्यान रहे की कोई भी लाइन है शब्द छूटना नहीं चाहिए.
<html>
<head>
<title>Billing software in javascript</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6" style=" box-shadow: 0 5px 5px 6px grey;margin-top: 30px;">
<marquee style="margin-top: 15px;"><strong>नोटपैड से बनाया गया लोन कैलकुलेटर सॉफ्टवेयर</strong>
</marquee>
<hr>
<strong>लोन की राशि (Rs) :</strong>
<input id="amount" onchange="calculate();" class="form-control">
<br><strong>वार्षिक ब्याज (%):</strong>
<input id="apr" onchange="calculate();" class="form-control">
<br><strong>चुकौती अवधि (वर्ष):</strong>
<input id="years" onchange="calculate();" class="form-control">
<br><button onclick="calculate();" class="btn btn-success">Calculate</button>
<br>
<hr><strong>भुगतान:</strong><br><br>
मासिक भुगतान:
Rs.<span class="output" id="payment" style="color: red;"></span><br>
कुल भुगतान:
Rs.<span class="output" id="total" style="color: red;"></span><br>
कुल ब्याज:
Rs.<span class="output" id="totalinterest" style="color: red;"></span><br><br>
</div>
<div class="col-md-3"></div>
</div>
</div>
<script>
function calculate() {
var amount = document.getElementById("amount");
var apr = document.getElementById("apr");
var years = document.getElementById("years");
var zipcode = document.getElementById("zipcode");
var payment = document.getElementById("payment");
var total = document.getElementById("total");
var totalinterest = document.getElementById("totalinterest");
var principal = parseFloat(amount.value);
var interest = parseFloat(apr.value) / 100 / 12;
var payments = parseFloat(years.value) * 12;
var x = Math.pow(1 + interest, payments);
var monthly = (principal * x * interest) / (x - 1);
if (isFinite(monthly)) {
payment.innerHTML = monthly.toFixed(2);
total.innerHTML = (monthly * payments).toFixed(2);
totalinterest.innerHTML = ((monthly * payments) - principal).toFixed(2);
save(amount.value, apr.value, years.value, zipcode.value);
try {
getLenders(amount.value, apr.value, years.value, zipcode.value);
}
catch (e) { }
}
else {
payment.innerHTML = "";
total.innerHTML = ""
totalinterest.innerHTML = "";
}
}
function save(amount, apr, years, zipcode) {
if (window.localStorage) {
localStorage.loan_amount = amount;
localStorage.loan_apr = apr;
localStorage.loan_years = years;
localStorage.loan_zipcode = zipcode;
}
}
window.onload = function () {
if (window.localStorage && localStorage.loan_amount) {
document.getElementById("amount").value = localStorage.loan_amount;
document.getElementById("apr").value = localStorage.loan_apr;
document.getElementById("years").value = localStorage.loan_years;
document.getElementById("zipcode").value = localStorage.loan_zipcode;
}
};
function getLenders(amount, apr, years, zipcode) {
if (!window.XMLHttpRequest) return;
var ad = document.getElementById("lenders");
if (!ad) return;
var url = "getLenders.php" +
"?amt=" + encodeURIComponent(amount) +
"&apr=" + encodeURIComponent(apr) +
"&yrs=" + encodeURIComponent(years) +
"&zip=" + encodeURIComponent(zipcode);
var req = new XMLHttpRequest();
req.open("GET", url);
req.send(null);
req.onreadystatechange = function () {
if (req.readyState == 4 && req.status == 200) {
var response = req.responseText;
var lenders = JSON.parse(response);
var list = "";
for (var i = 0; i < lenders.length; i++) {
list += "<li><a href='" + lenders[i].url + "'>" +
lenders[i].name + "</a>";
}
ad.innerHTML = "<ul>" + list + "</ul>";
}
}
}
</script>
</body>
</html>Step 3: अब आपने जो भी कोड नोटपैड में पेस्ट किया था उसे सेव करे. ध्यान रहे की आप जब भी सेव करेंगे तब फाइल का एक्सटेंशन .html रखे. अगर आप फाइल का एक्सटेंशन गलत रखते है तो आपका कोड रन नहीं होगा.
Step 4: अब आपका सॉफ्टवेयर बनकर तैयार हो गया है. अब उसे रन करने के लिए वही फाइल लोकेशन पर जाये जहा पर उसे सेव किया था. अब सीधा उस फाइल पर डबल क्लिक करे. फाइल HTML में होने के कारन अपने आप ही ब्राउज़र में खुल जाएगी.
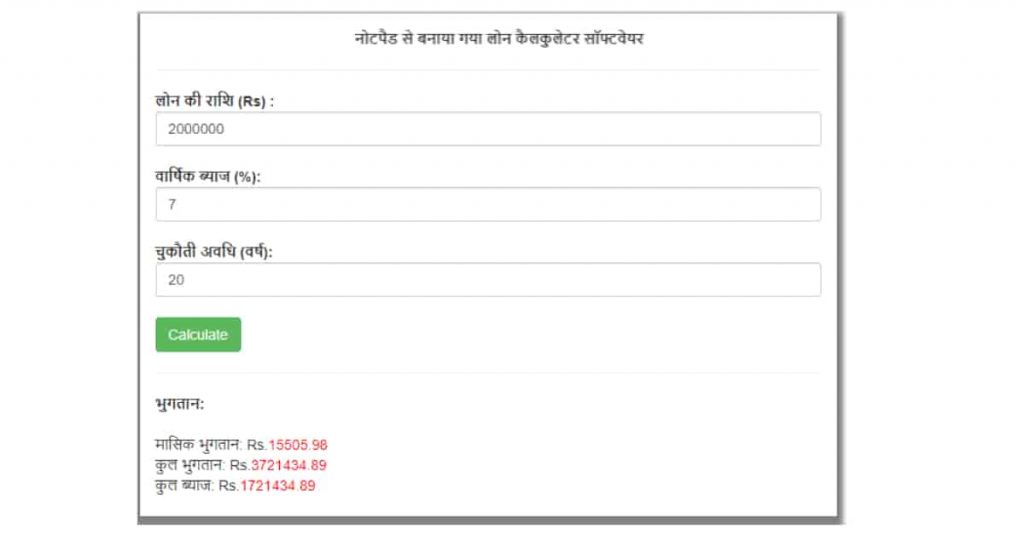
रन करने के बाद आपका सॉफ्टवेयर ब्राउज़र में कुछ ऐसा दिखने वाला है –

नोट –
अगर डबल क्लिक करने पर आपका सॉफ्टवेयर रन होने की जगह वापस नोटपैड में ही ओपन हुआ होगा तो उस .html से सेव की गयी फाइल पर राइट क्लिक करे और ओपन विथ कोई भी एक ब्राउज़र करे जिससे की आपका सॉफ्टवेयर किसी एक ब्राउज़र में रन हो जायेगा.
नोटपैड से बनाये गए सॉफ्टवेयर के बारे में
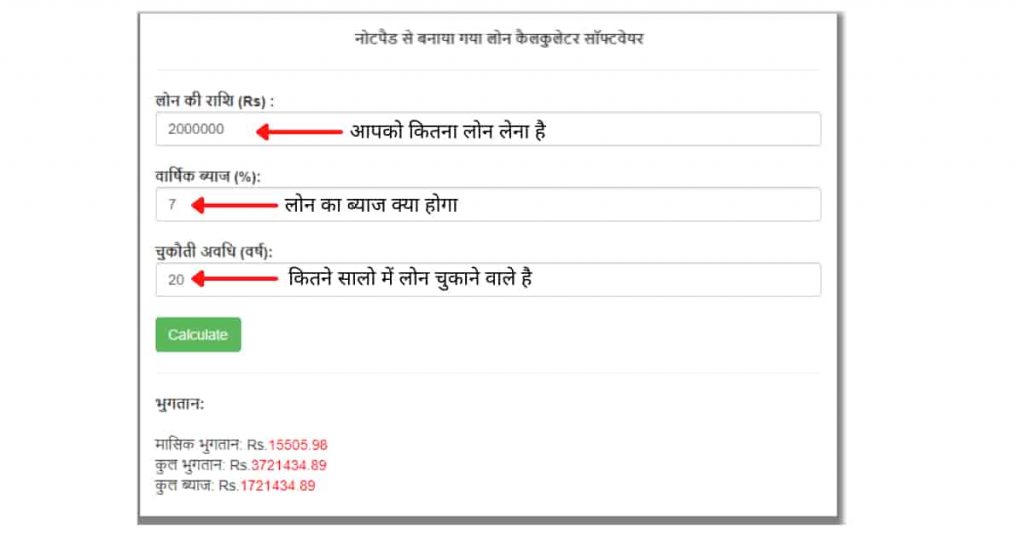
दोस्तों हमने यहाँ पर नोटपैड से बिलिंग का एक सॉफ्टवेयर बनाया है. जिसमे आप अगर घर के लिए होम लोन लेना चाहते हो तो आप उसपर लगने वाला ब्याज कैलकुलेट कर सकते हो. जिसके लिए आपको लोन की राशि, वार्षिक ब्याज कितना होगा और चुकौती अवधि कितने साल की होगी यह डाल देना है.

यह नोटपैड से बनाया गया सॉफ्टवेयर आपको बताएगा की आपको मासिक भुगतान, कुल भुगतान और कुल ब्याज कितना देना पड़ेगा। इस साधारण से सॉफ्टवेयर को बनाने के लिए हमने यहाँ पर निचे दी गयी कोडिंग लैंग्वेज और तकनीक का उपयोग किया है –
HTML
<div class="container-fluid">
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6" style=" box-shadow: 0 5px 5px 6px grey;margin-top: 30px;">
<marquee style="margin-top: 15px;"><strong>नोटपैड से बनाया गया लोन कैलकुलेटर सॉफ्टवेयर</strong>
</marquee>
<hr>
<strong>लोन की राशि (Rs) :</strong>
<input id="amount" onchange="calculate();" class="form-control">
<br><strong>वार्षिक ब्याज (%):</strong>
<input id="apr" onchange="calculate();" class="form-control">
<br><strong>चुकौती अवधि (वर्ष):</strong>
<input id="years" onchange="calculate();" class="form-control">
<br><button onclick="calculate();" class="btn btn-success">Calculate</button>
<br>
<hr><strong>भुगतान:</strong><br><br>
मासिक भुगतान:
Rs.<span class="output" id="payment" style="color: red;"></span><br>
कुल भुगतान:
Rs.<span class="output" id="total" style="color: red;"></span><br>
कुल ब्याज:
Rs.<span class="output" id="totalinterest" style="color: red;"></span><br><br>
</div>
<div class="col-md-3"></div>
</div>
</div>CSS
बूटस्ट्रैप CSS का ही फ्रेमवर्क है. इसीलिए हम यहाँ पर फ्रेमवर्क के माध्यम से CSS का उपयोग कर रहे है.
JavaScript
<script>
function calculate() {
var amount = document.getElementById("amount");
var apr = document.getElementById("apr");
var years = document.getElementById("years");
var zipcode = document.getElementById("zipcode");
var payment = document.getElementById("payment");
var total = document.getElementById("total");
var totalinterest = document.getElementById("totalinterest");
var principal = parseFloat(amount.value);
var interest = parseFloat(apr.value) / 100 / 12;
var payments = parseFloat(years.value) * 12;
var x = Math.pow(1 + interest, payments);
var monthly = (principal * x * interest) / (x - 1);
if (isFinite(monthly)) {
payment.innerHTML = monthly.toFixed(2);
total.innerHTML = (monthly * payments).toFixed(2);
totalinterest.innerHTML = ((monthly * payments) - principal).toFixed(2);
save(amount.value, apr.value, years.value, zipcode.value);
try {
getLenders(amount.value, apr.value, years.value, zipcode.value);
}
catch (e) { }
}
else {
payment.innerHTML = "";
total.innerHTML = ""
totalinterest.innerHTML = "";
}
}
function save(amount, apr, years, zipcode) {
if (window.localStorage) {
localStorage.loan_amount = amount;
localStorage.loan_apr = apr;
localStorage.loan_years = years;
localStorage.loan_zipcode = zipcode;
}
}
window.onload = function () {
if (window.localStorage && localStorage.loan_amount) {
document.getElementById("amount").value = localStorage.loan_amount;
document.getElementById("apr").value = localStorage.loan_apr;
document.getElementById("years").value = localStorage.loan_years;
document.getElementById("zipcode").value = localStorage.loan_zipcode;
}
};
function getLenders(amount, apr, years, zipcode) {
if (!window.XMLHttpRequest) return;
var ad = document.getElementById("lenders");
if (!ad) return;
var url = "getLenders.php" +
"?amt=" + encodeURIComponent(amount) +
"&apr=" + encodeURIComponent(apr) +
"&yrs=" + encodeURIComponent(years) +
"&zip=" + encodeURIComponent(zipcode);
var req = new XMLHttpRequest();
req.open("GET", url);
req.send(null);
req.onreadystatechange = function () {
if (req.readyState == 4 && req.status == 200) {
var response = req.responseText;
var lenders = JSON.parse(response);
var list = "";
for (var i = 0; i < lenders.length; i++) {
list += "<li><a href='" + lenders[i].url + "'>" +
lenders[i].name + "</a>";
}
ad.innerHTML = "<ul>" + list + "</ul>";
}
}
}
</script>Bootstrap Technology
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>दोस्तों अगर आपको कोडिंग नहीं आती और फिर भी आप नोटपैड से गेम और खुद की वेबसाइट बनाना चाहते हो तो यह लेख जरूर देखे. जिसमे हमने बताया है की आप किस प्रकार स्टेप्स को फॉलो करके नोटपैड से गेम और वेबसाइट बना सकते हो.
लेकिन जो प्रोफेशनल सॉफ्टवेयर होता है वह कोडिंग से ही बनाया जाता है. जिसे सॉफ्टवेयर इंजीनियर बनाते है या फिर वह लोक जो कोडिंग करना जानते है. अगर आपको सॉफ्टवेयर के बारे में और भी जानने की इच्छा है तो आप हमारे यह आर्टिकल्स आवश्य ही पढ़े आपको इनका लाभ होगा.
अंतिम शब्द
दोस्तों आशा करता हु की आपको पता चल गया होगा की नोटपैड से सॉफ्टवेयर कैसे बनाये और किस प्रकार हम कोडिंग से सॉफ्टवेयर बना सकते है. यह सॉफ्टवेयर ज्यादा एडवांस नहीं था क्योंकि एडवांस सॉफ्टवेयर बनाने के लिए आपको कुछ अलग एडिटिंग सॉफ्टवेयर(IDE) की आवश्यकता होती है जो की नोटपैड से ज्यादा एडवांस होते है. और सबसे बड़ी बात की आपको कोडिंग के बारे में पता होना चाहिए. धन्यवाद !
